Latest Courses
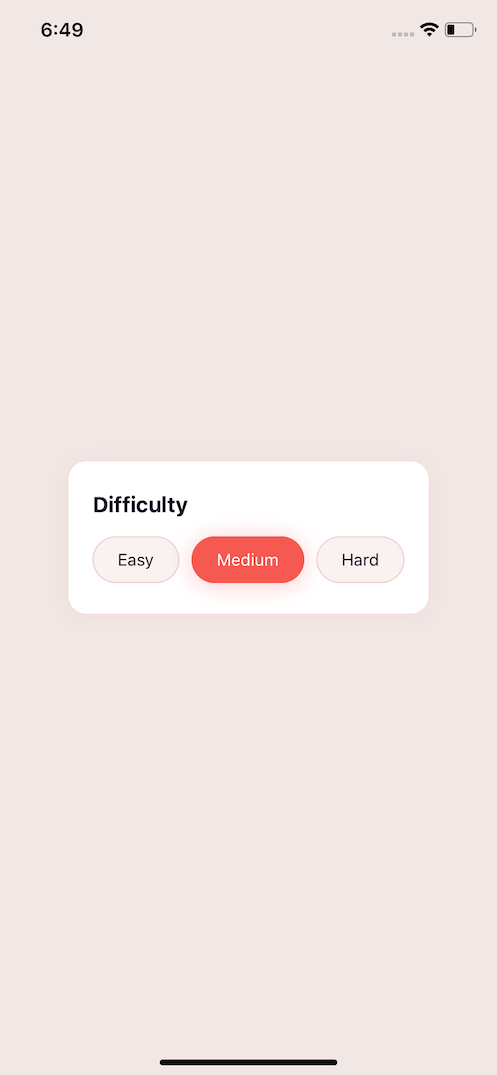
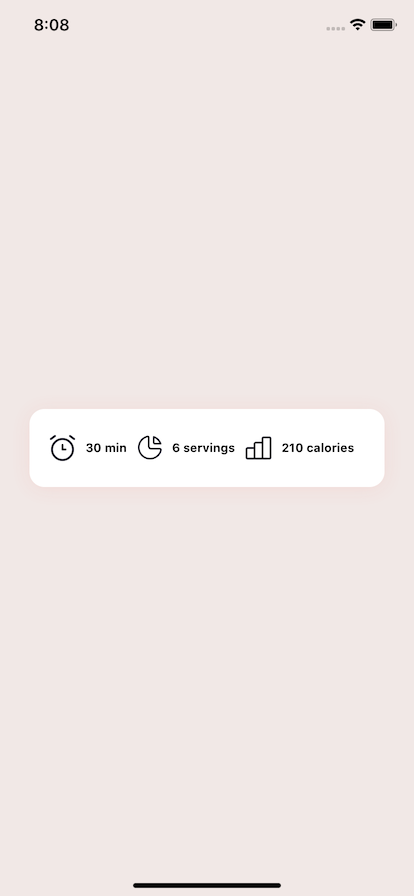
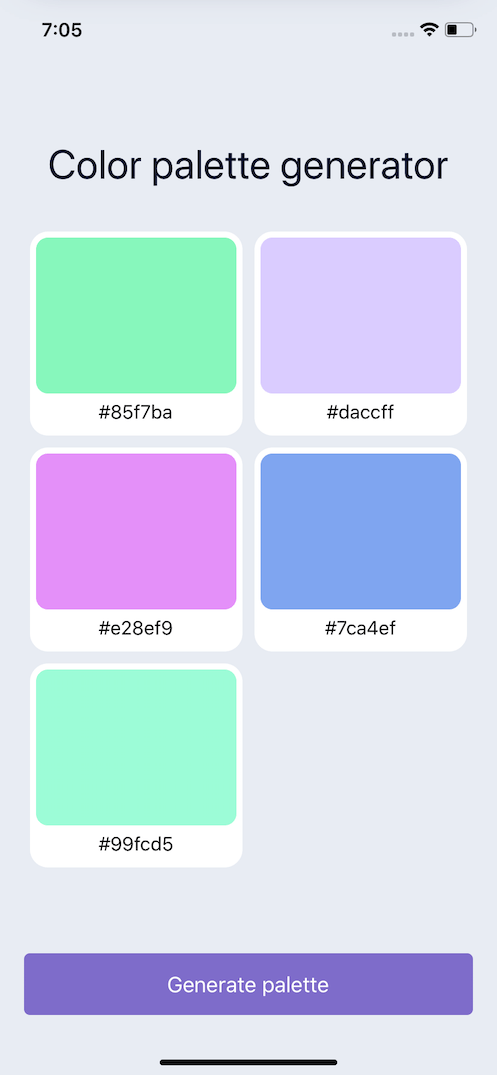
Latest Screens




Latest Tutorials
Securing your action endpoints can come in many flavors. We will walk through how to use a shared event secret that is added as a header to every request. Your action code will need to have the same secret, and check the request header. It's a simple, and effective way to verify every request is coming from your Hasura instance.
We're going to walk through setting up a small GraphQL schema, that will receive an s3 file path and then generate an s3 signed url. Then we'll add it as a remote schema into Hasura, and show how to set up a remote join so that the signed url can be seamlessly stitched into your fetching of data from your Hasura setup.
For complete test coverage within Hasura you should test the crucial pathways that rely on complex permissions, and also rely on features of Postgres. We test this using Jest, and running our Hasura Instance on Github Actions using services.
Graphql Code Generator allows you to automatically generate TypeScript types, Apollo Hooks, and even backend GraphQL Requests for your Node server. We'll setup graphql-code-generator to generate everything you need to have completely typed queries, mutations, and resulting data in your Hasura application. We'll wrap up by showing how to do it on a per-role permission for better types that match your permissions.
Hasura allows for the addition of "computed fields" to any table. Computed fields are SQL functions that get added to that tables schema definition. This allows for increased flexibility in querying, and ordering. We will setup a computed field to add a users post count to the user schema, and show how to query and sort by the new computed field.
Hasura can work with any authentication method that can produce a JWT with custom claims. We will explore setting up Auth0, then configuring Hasura to allow it to authenticate our users. Finally we'll modify Auth0 to allow for adding in necessary roles, and claims to identify your user.
We'll walk through using docker-compose to run Hasura and Postgres containerized. Then we'll create a Hasura project using the Hasura CLI. Finally we'll add in a database URL using environment variables using the multiple database connection ability with Hasura.
We will use a combination of refs, onSubmitEditing callback, returnKeyType, and blurOnSubmit to move between text inputs when submitted. This will allow us to control exactly what input to move to while avoiding keyboard thrashing.
Use React Native Reaniamted and useEffect to create expanding rings. We'll leverage useSharedValue, useAnimatedStyle, withDelay, withRepeat, and use interpolation to achieve our animated expanding ring effect.
Column Presets sometimes aren't enough in Hasura. We will create a Postgres trigger function that can use hasura session variables to run SQL queries. Combined with BEFORE INSERT triggers we can effectively use SQL queries for column presets.