Course Menu
Absolute Position
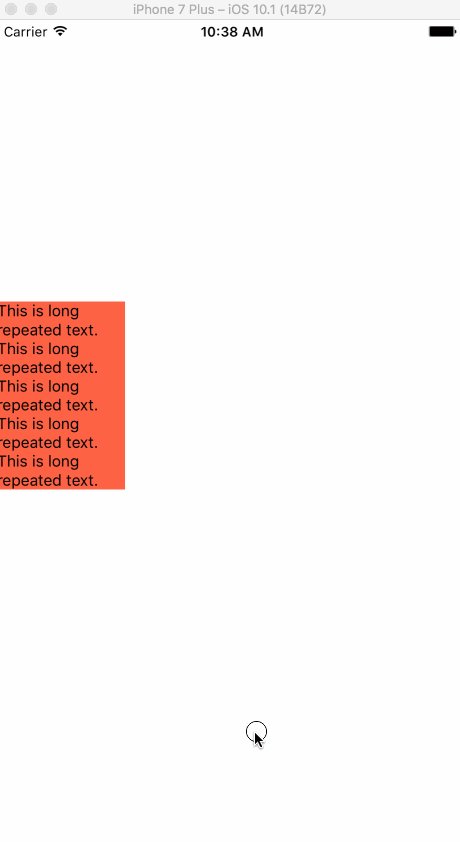
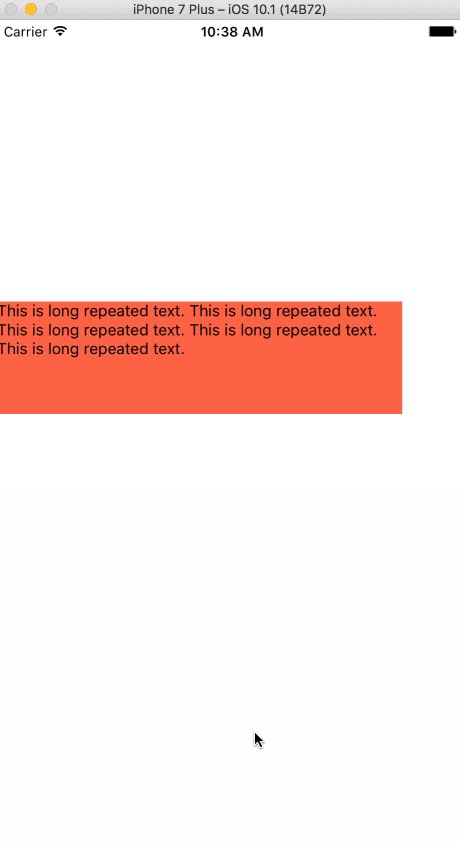
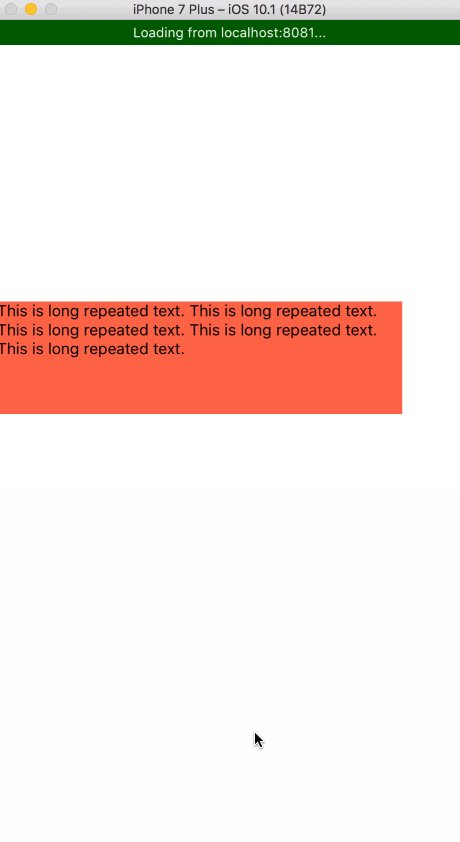
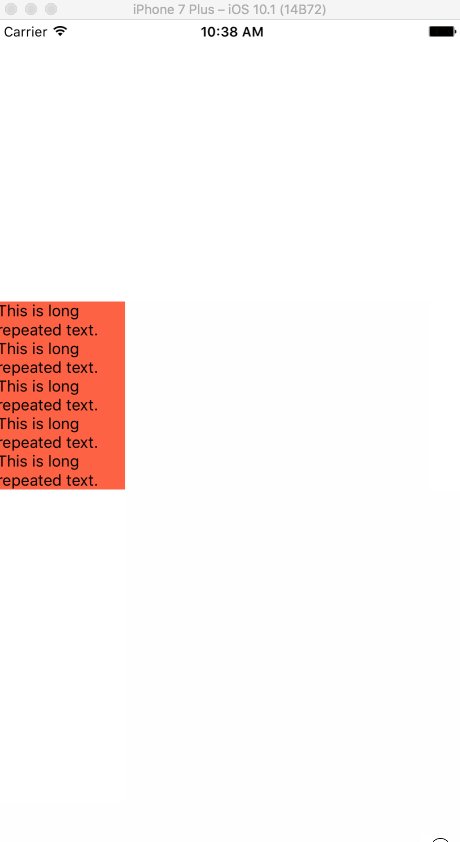
Animating elements that are absolute positioned is very similar to animating elements via translateX and translateY. The only difference is that when animating absolutely positioned elements they will effect layout. This is very apparent when using child elements while animating the outside view.
Lets look at how it would effect text.
export default class animations extends Component { state = { animation: new Animated.Value(0), }; componentDidMount() { Animated.timing(this.state.animation, { toValue: 300, duration: 1000, }).start(); } render() { const boxStyle = { right: this.state.animation, }; return ( <View style={styles.container}> <Animated.View style={[styles.box, boxStyle]}> <Text> This is long repeated text. This is long repeated text. This is long repeated text. This is long repeated text. This is long repeated text. </Text> </Animated.View> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: "center", }, box: { height: 100, position: "absolute", left: 0, top: 250, backgroundColor: "tomato", }, });
We can see that we first start out by stretching all the way across the screen. Then we animate away from the right side of the screen and all of the children as we animate will be reflowed.